宝塔 - Vue Press 部署
Vue Press 官网:首页 | VuePress
这里我使用了Vue Press 主题:Plume 主题 进行编写文档
对应的其他主体可以去官网:主题 | VuePress 获取
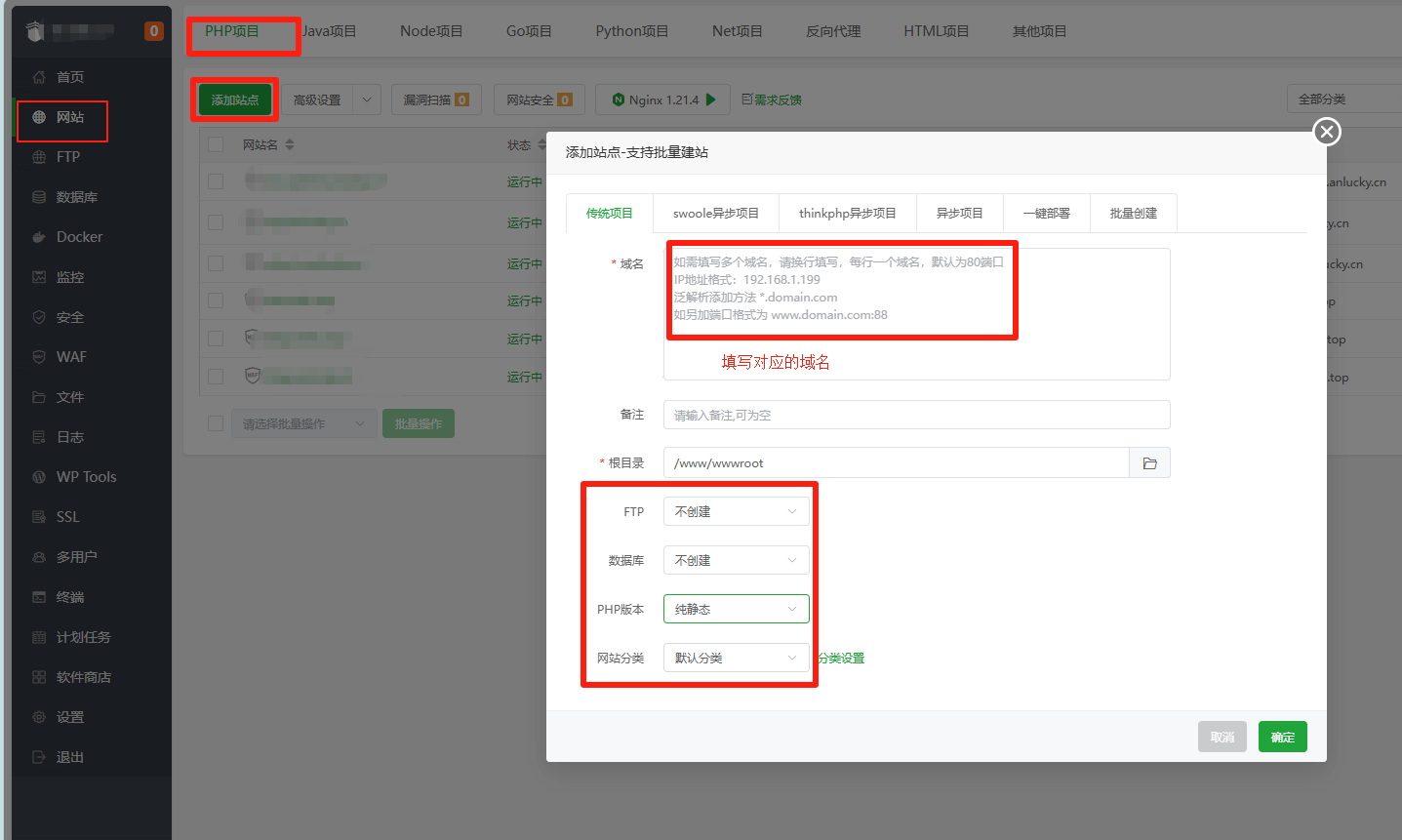
宝塔-添加静态网站

添加完网站之后会生成对应的网站目录,进入目录,点击 终端
宝塔-命令行安装
# pnpm 命令
pnpm create vuepress-theme-plume@latest
# yarn 命令
yarn create vuepress-theme-plume@latest
# npm 命令
npm create vuepress-theme-plume@latest安装时回答问题
┌ Welcome to VuePress and vuepress-theme-plume !
│
◇ Select a language to display / 选择显示语言
│ 简体中文
│
◇ 您想在哪里初始化 VuePress?
│ ./my-project
│
◇ 站点名称:
│ My Vuepress Site
│
◇ 站点描述信息:
│ My Vuepress Site Description
│
◇ 是否使用多语言?
│ No
│
◇ 请选择站点默认语言
│ 简体中文
│
◇ 是否使用 TypeScript?
│ Yes
│
◇ 请选择打包工具
│ Vite
│
◇ 部署方式:
│ Custom
│
◇ 是否初始化 git 仓库?
│ Yes
│
◇ 是否安装依赖?
│ Yes
│
◇ 🎉 创建成功!
│
└ 🔨 执行以下命令即可启动:
cd ./my-project
pnpm run docs:dev手动安装
参考官网:安装/使用 | Plume 主题
运行构建
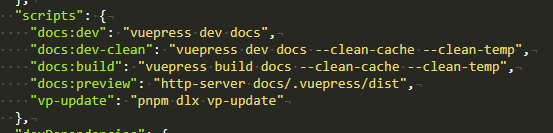
对应安装目录:package.json 查看

构建指令
pnpm run docs:build构建完成后的代码在:/my-project/docs/.vuepress/dist
设置运行目录

打开域名
打开网站即可看到效果
评论区(1条评论)
有用!