客户端容器(浏览器)
1. 浏览器架构的演进
- 单进程架构:所有的模块运行在同一个进程里,包含网络、插件、JavaScript运行环境等
- 多进程架构:主进程、网络进程、渲染进程、GPU进程、插件进程
- 面向服务架构:将原来的UI、数据库、文件、设备、网络等作为一个独立的基础服务
2. 浏览器架构对比
| 架构类型 | 扩展性 | 安全性 | 稳定性 | 流畅度 |
|---|---|---|---|---|
| 单进程架构 | 扩展性低,所有模块运行在统一进程里,访问同一块内存区域,数据没有隔离,新增模块可能会影响原有功能 | 安全性低,三方插件可直接访问操作系统里任意资源 | 低,上方插件漏洞或者某个tab页面中的JavaScript脚本出现问题可能会导致浏览器崩溃 | 卡顿,所有页面运行在同一进程中,开启多个页面时明显卡顿 |
| 多进程架构 | 扩展性中等,各进程分配独立的内存区域,有些进程功能较大,耦合度高 | 安全性高,运行在独立的沙箱中,不能访问系统敏感资源 | 高,进程相互隔离,当一个页面或者插件崩溃时,不会影响其他的进程 | 流畅,每个页面运行在独立的渲染进程中,充分利用系统的资源 |
| 面向服务架构 | 扩展性高,服务模块划分更细致,更内聚,耦合性低,易于扩展 | 安全性高,运行在独立沙箱中,不能访问系统敏感资源 | 高,进程相互隔离,当一个页面或者插件崩溃时,不会影响其他的进程 | 流畅,每个页面运行在独立的渲染进程中,充分利用系统的资源 |
3. 浏览器架构-多进程分工
| 进程名称 | 进程描述 |
|---|---|
| 浏览器(主进程) | 主要负责页面暂时逻辑,用户交互,子进程管理,(地址栏,书签,前进,后退,收藏夹等) |
| GPU进程 | 负责UI绘制,包含整个浏览器全部UI |
| 网络进程 | 网络服务进程,负责网络资源加速 |
| 标签页(渲染进程) | 控制页面内的所有内容,将HTML,Css 和 JavaScript转换为用户可交互网页 |
| 插件进程 | 控制网站运行的插件,比如flash等 |
| 其他进程 | 如:storage/network/等 |
4. 浏览器内核
| 内核 | 浏览器 | J S 引擎 | 补充说明 |
|---|---|---|---|
| Trident | IE 4 -- 11 | JScript,Chakra | 出生于1994年,IE8以前使用 JScript引擎,IE9开始使用Chakra引擎 |
| Gecko | Firefox | SpideMonkey | Gecoko内核主要用在Firfox浏览器上,同时是一个跨平台的内核,支持在windows、BSD、Linux、Mac OS中使用 |
| Webkit | Safari、Chrome、Android浏览器 | JavaScriptCore | 由Apple公司技术团队开发,并在2005年开源 |
| Edge | Edge | Chakra | 2015年由微软发布,用于Edge浏览器,由于性能较差,2018年微软将Edge浏览器内核迁移到Chromium |
| Blink | Chrome,Opera | V8 | Google 基于WebKit开发的内核,在webkit的基础上加入多线程,沙箱等技术,于2013年开源 |
| Trident+WebKit(Blink) | 国产浏览器QQ,360、搜狗、UC等 | 都有都有 | 早期银行系统都是在IE上进行开发,想要支持银行系统就切换到Trident内核,想要体验就切换到Webkit内核 |
5. 渲染进程-多线程架构
内部是多线程,主要负责渲染页面,脚本执行,事件处理,网络请求等
| 线程 | 功能 |
|---|---|
| JS 引擎 | 负责解析 JS 脚本,运行 JS 程序,每个渲染进程下面只有一个 JS 引擎线程,与GUI渲染线程互斥,如果JS任务执行事件过长,会导致页面卡顿 |
| GUI渲染 | 负责渲染浏览器界面,解析HTML、CSS、构建Dom树和render树,布局,绘制和 JS 引擎线程互斥,GUI更新会在 JS引擎空闲时立即执行 |
| 定时器触发 | 定时器所在线程,setTimeout、SetInterval计时完毕后,将回调添加到事件队列,等待JS引擎执行 |
| 网络线程 | 在XHR、Fetch等发起请求后新开一个网络线程请求,如果设置了回调函数,在状态变更时候,将回调放入事件队列,等待 JS引擎执行 |
| 事件触发 | 由宿主环境提供,用于控制事件循环,不断地从事件队列里取出任务执行 |
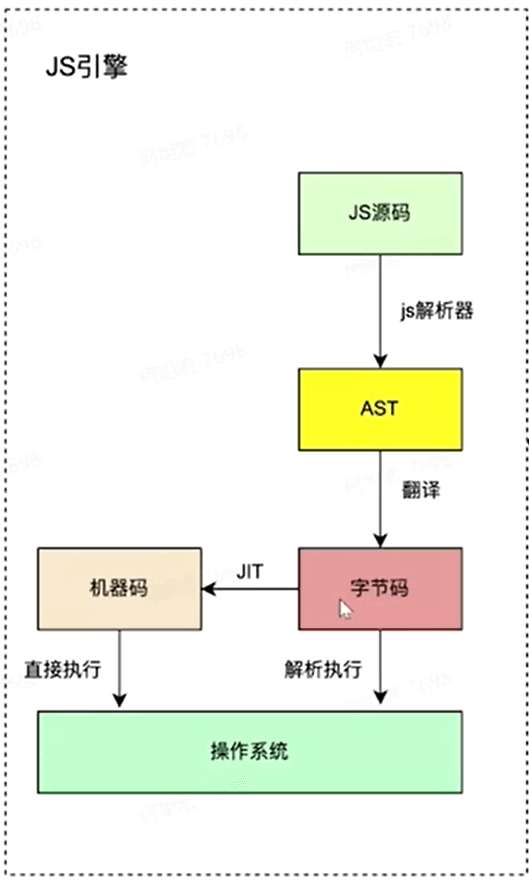
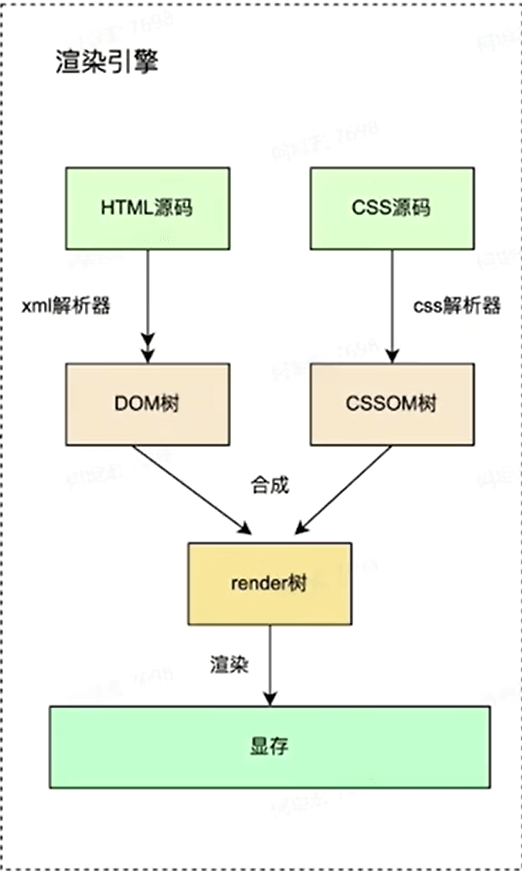
6. JS引擎和渲染引擎对比
- JS引擎会将 Js文件解释翻译为字节码,然后解释执行,或者解析为机器码,直接执行

- 渲染引擎是将HTML代码,CSS代码分别通过他们各自的解释器进行解析为DOM树和CSSOM树,然后合成为Render树,然后渲染到页码上

- 他们使用Bridge通信,桥接方式
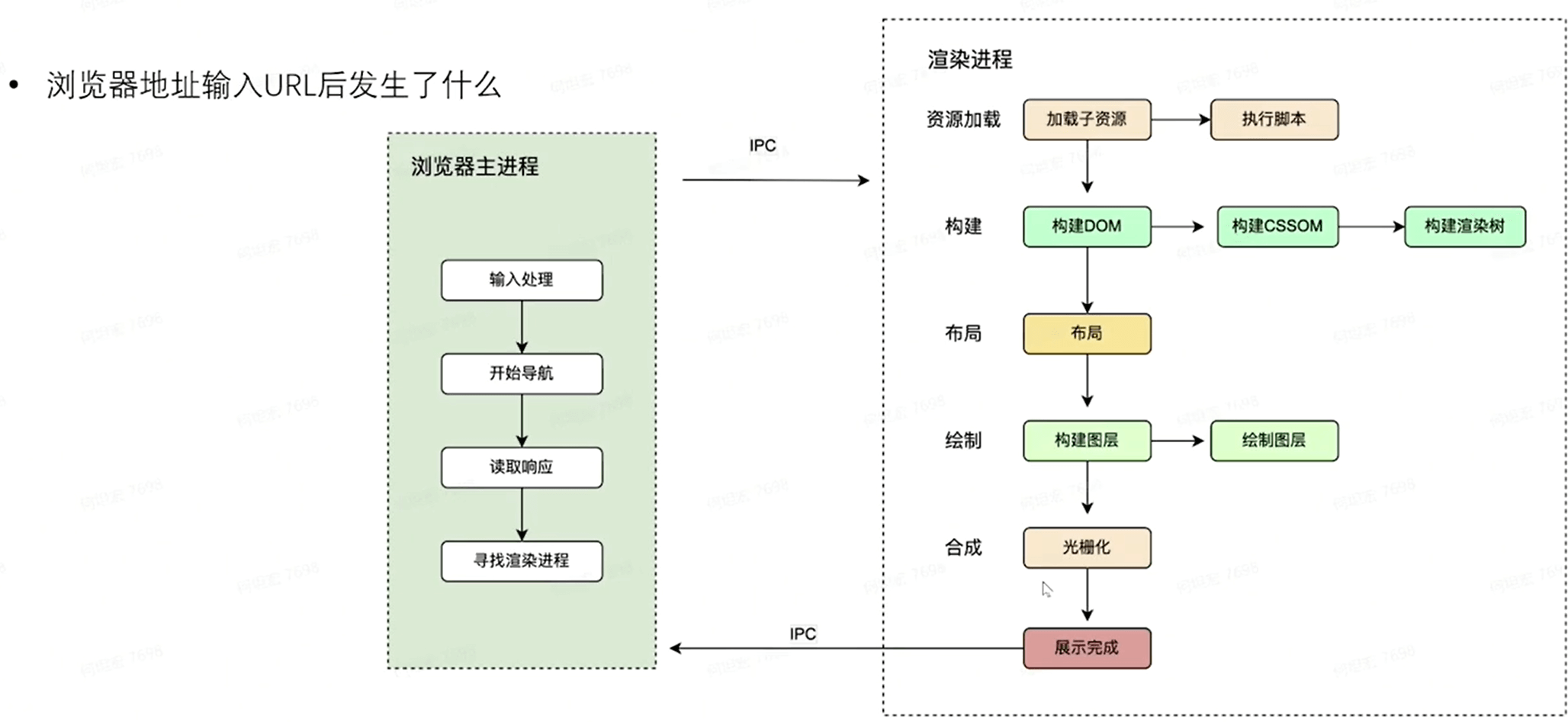
7. Chrome运行原理

1. 输入处理
- 用户URL框输入内容后,UI线程会判断输入的是一个URL地址,还是一个Query查询条件
- 如果是URL,直接请求站点资源
- 如果是Query,将输入发送给搜索引擎
2. 开始导航
- 用户按下回车,UI线程通知网络线程发起一个请求,来获取站点内容
- 请求过程中,Tab处于Loading状态,就是转圈圈的加载状态
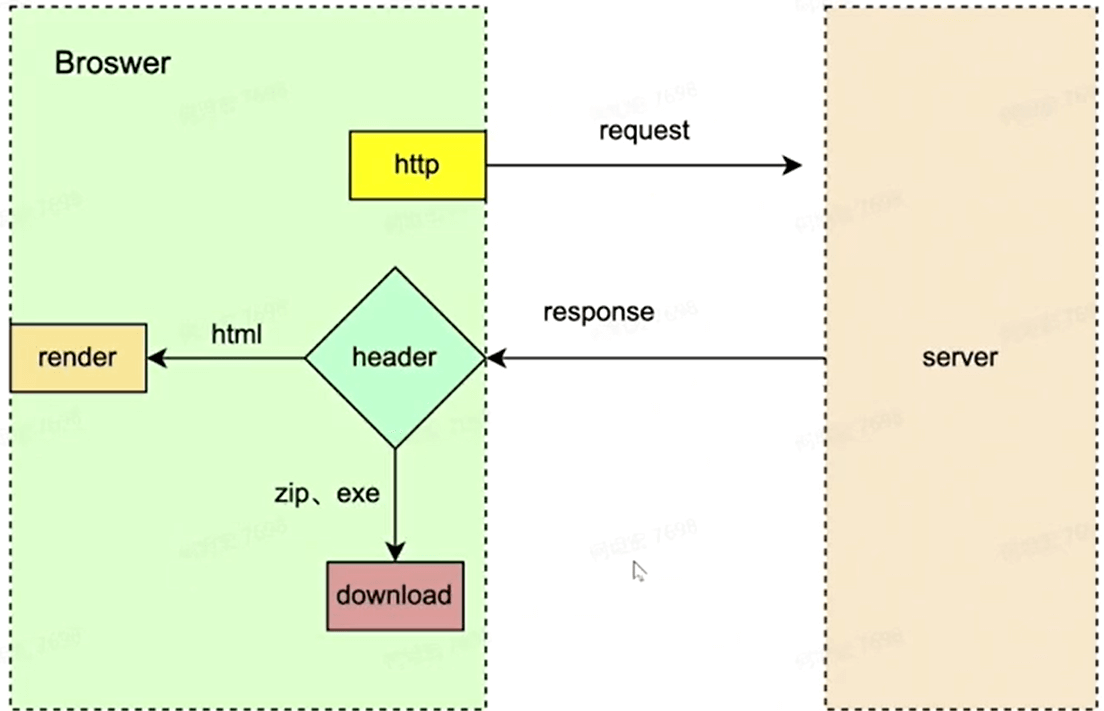
3. 读取响应
- 网络线程接收到HTTP响应后,先检查响应头的媒体类型,如果响应类型是媒体类型,如:HTML,浏览器会将内容交给渲染进程处理
- 如果拿到的是其他类型,如ZIP,EXE,会交给下载管理器处理

4. 寻找渲染进程
- 网络线程做完所有的检查后,会告知主进程数据已经准备完毕,主进程确认后为这个站点寻找一个渲染进程
- 主进程通过IPC消息告知进程去处理本次导航
- 渲染进程开始接收数据并告知进程自己已经开始处理,导航结束,进入文档加载阶段,除此之外,还需要加载一些子资源,比如一些图片,CSS样式以及JavaScript脚本

8. 前端性能优化
1. 首屏优化
- 压缩,分包,删除无用代码(体积小点)
- 静态资源分离(同源的话会带Cookie,CDN不带Cookie所以会快点)
- Js 脚本非阻塞加载(JS放到代码底部,渲染是从上往下,因为渲染引擎和 JS 引擎互斥所以先执行渲染再执行JS会快点)
- 缓存策略
- SSR
- 预置loading,骨架屏
2. 渲染优化
- GPU加速
- 减少回流、重绘
- 离屏渲染
- 懒加载
3. Js优化
- 防止内存泄漏
- 循环尽早break
- 合理使用闭包
- 减少Dom访问
- 防抖、节流
- web workers
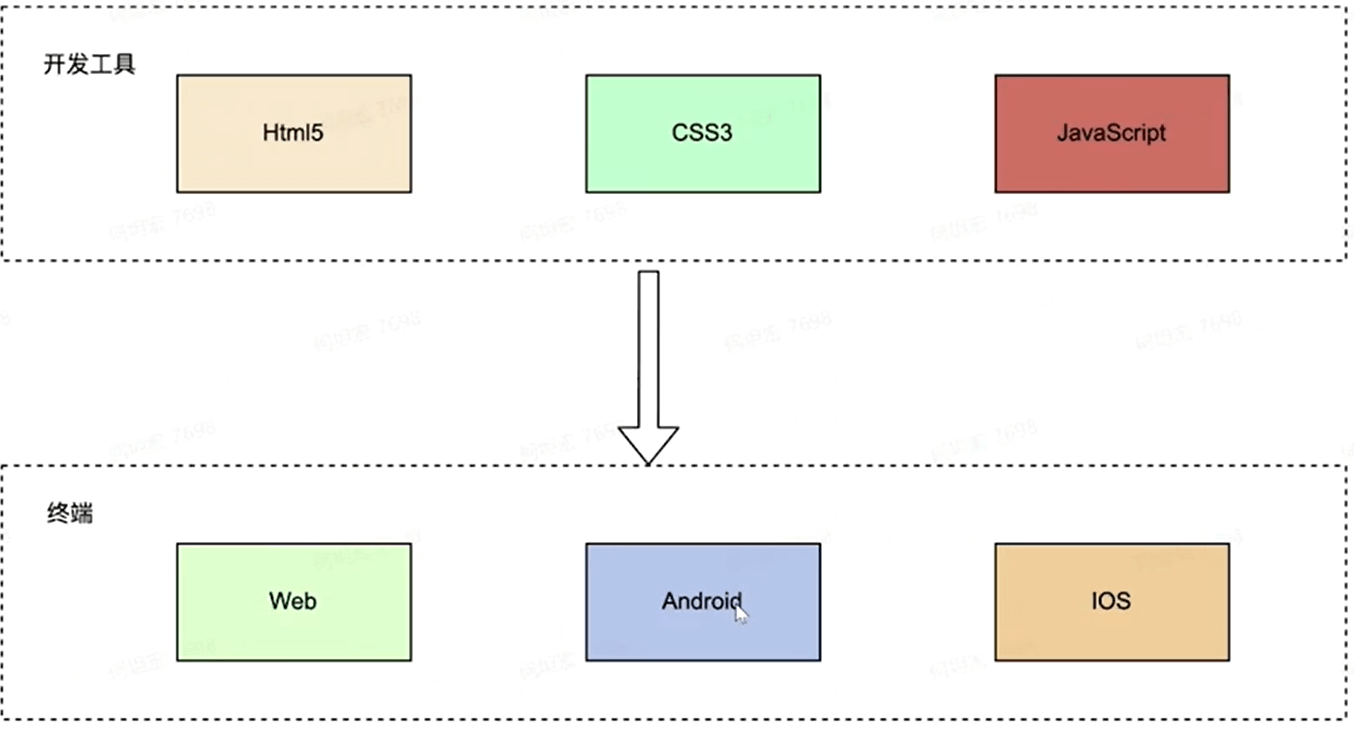
9. 跨端容器
1. 为什么需要跨端
- 跨端开发成本低,效率低
- 一致性体验,跨端的项目客户在多种客户端体验一样
- 前端开发生态

2. 跨端方案
- web view
- 小程序
- RN 、WeeX
- Lynx
- Flutter
1. 跨端方案-Web View
- web View 即网页视图,用于加载网页URL,并展示其内容的控件
- 可以在内嵌移动端App内,实现前端混合开发,大多数混合框架都是基于WebView的二次开发,比如Lonic、Cordova
2. 使用Web View的优势
- 一次开发,处处使用,学习成本低
- 随时发布,即使更新,不用下载安装包
- 移动设备性能不断提升,性能有保障
- 通过JSBirdge和原生系统交互,实现复杂功能
3. WebView使用原生能力
JavaScript调用Native
- API注入:Native获取JavaScript环境上下文,对其挂载的对象或者方法进行拦截
- 使用WebView Url Scheme跳转拦截
- IOS上 window.webkit.messageHandler 直接通信
Native 调用JavaScript
- 直接通过webview暴漏的API执行JS代码
- IOS webview.stringByEvaluatingJavaScriptFormString
- Android webview.evaluate.JavaScript
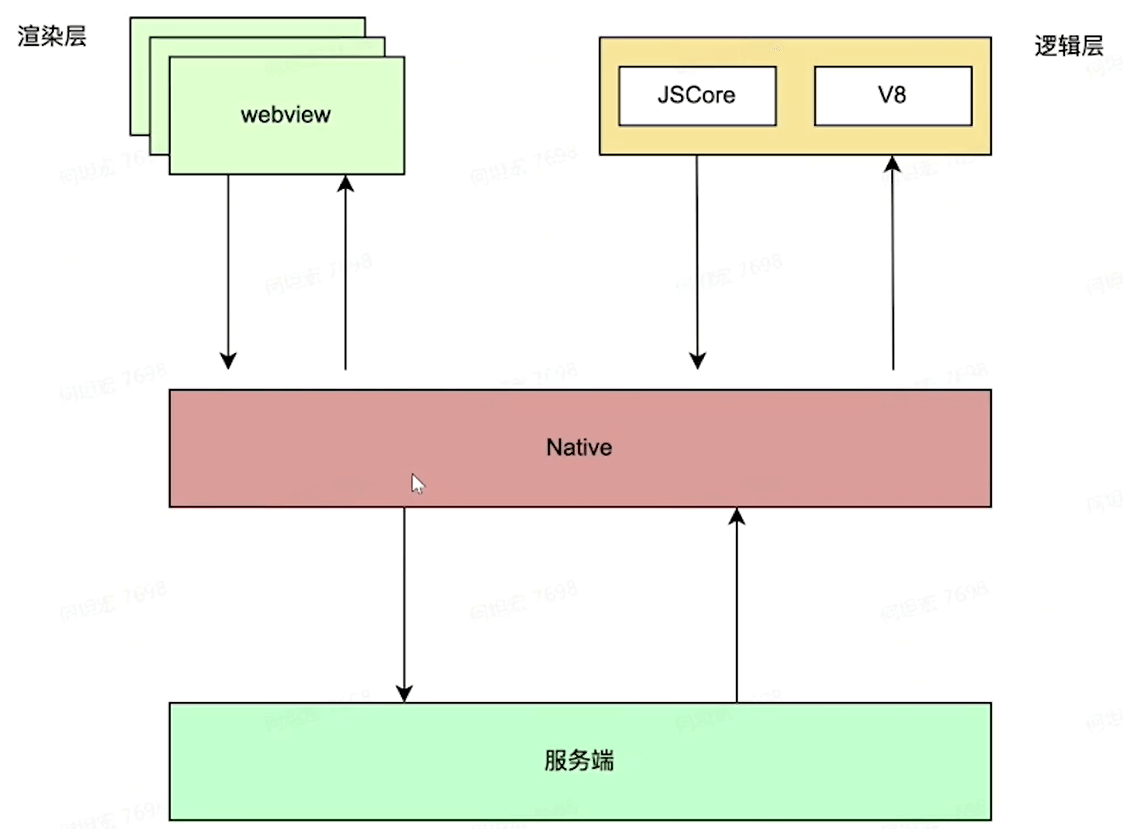
10. 跨端容器-小程序
- 微信、支付宝、百度、小米直达号都有小程序
- 渲染层-webview(渲染方案)
- 双线程,多WebView架构
- 数据通信,native转发

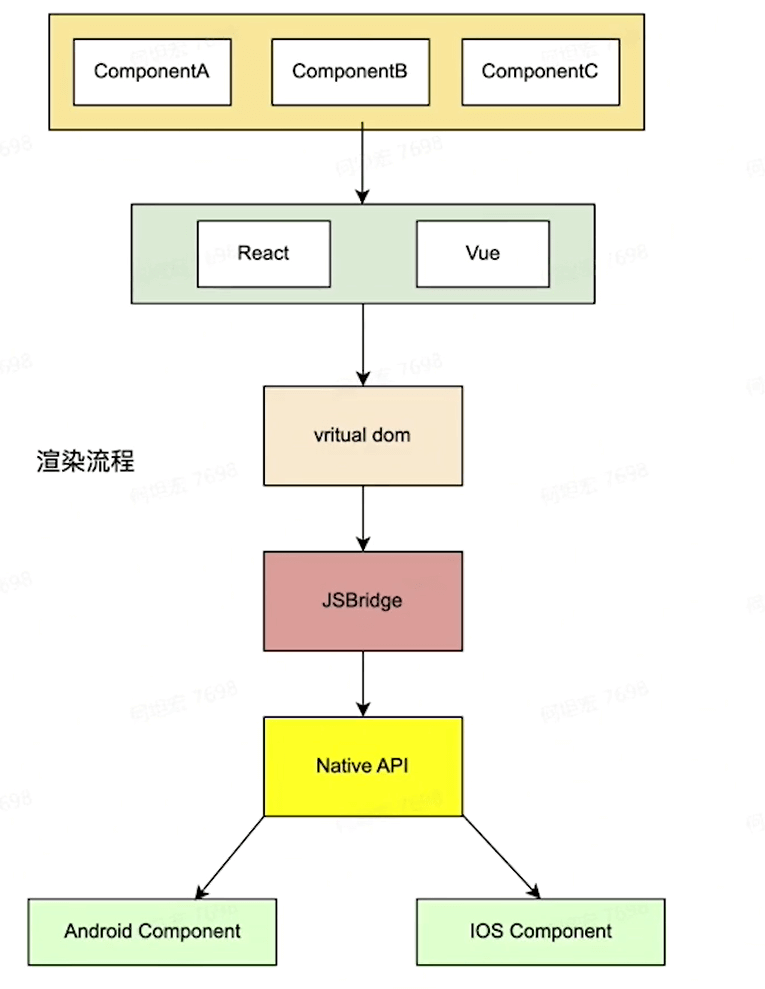
11. 跨端容器-React Native/Weex
- 原生组件渲染
- 依赖React / vue框架
- virtual Dom(JS对象,对DOM描述)
- JSBridge 通信

评论区(暂无评论)