Apriso Tab标签页面切换
页面创建
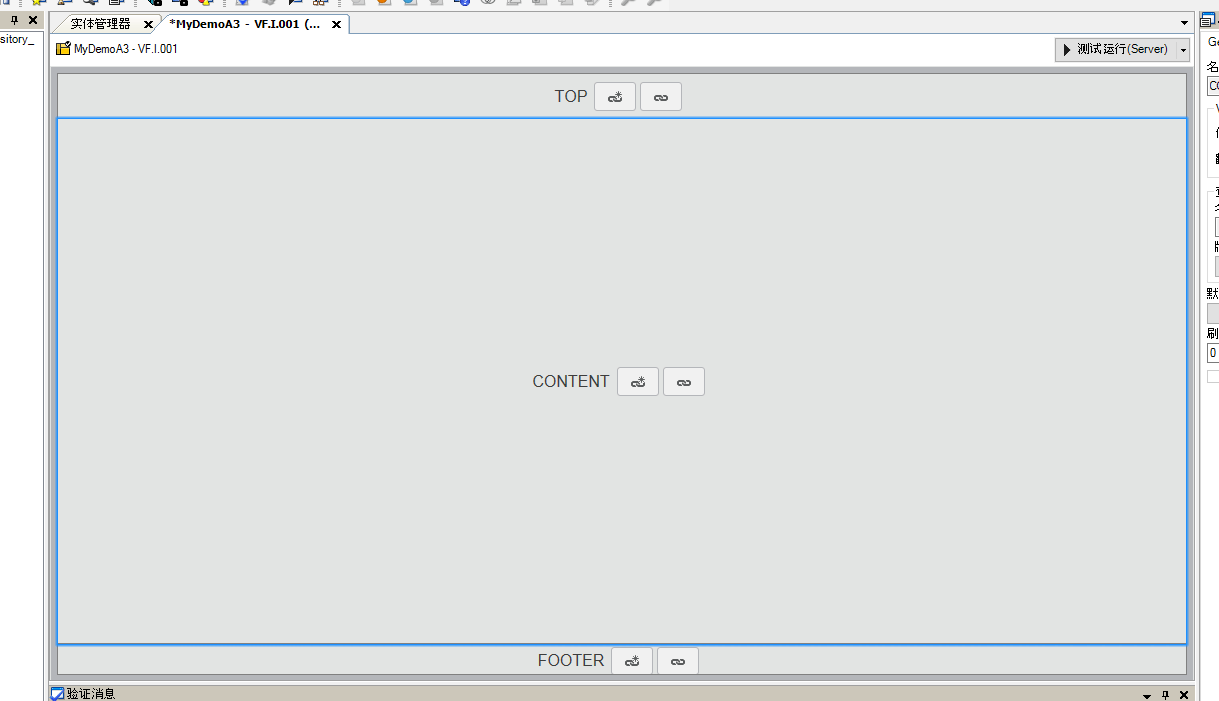
创建一个Screen(屏幕),至少需要两个layout,如图,不一定要和图片一致的布局,自定义的也可以,只要是两个容器,一个用来做Tab切换按钮,一个用来做切换的效果主显示

连接组件
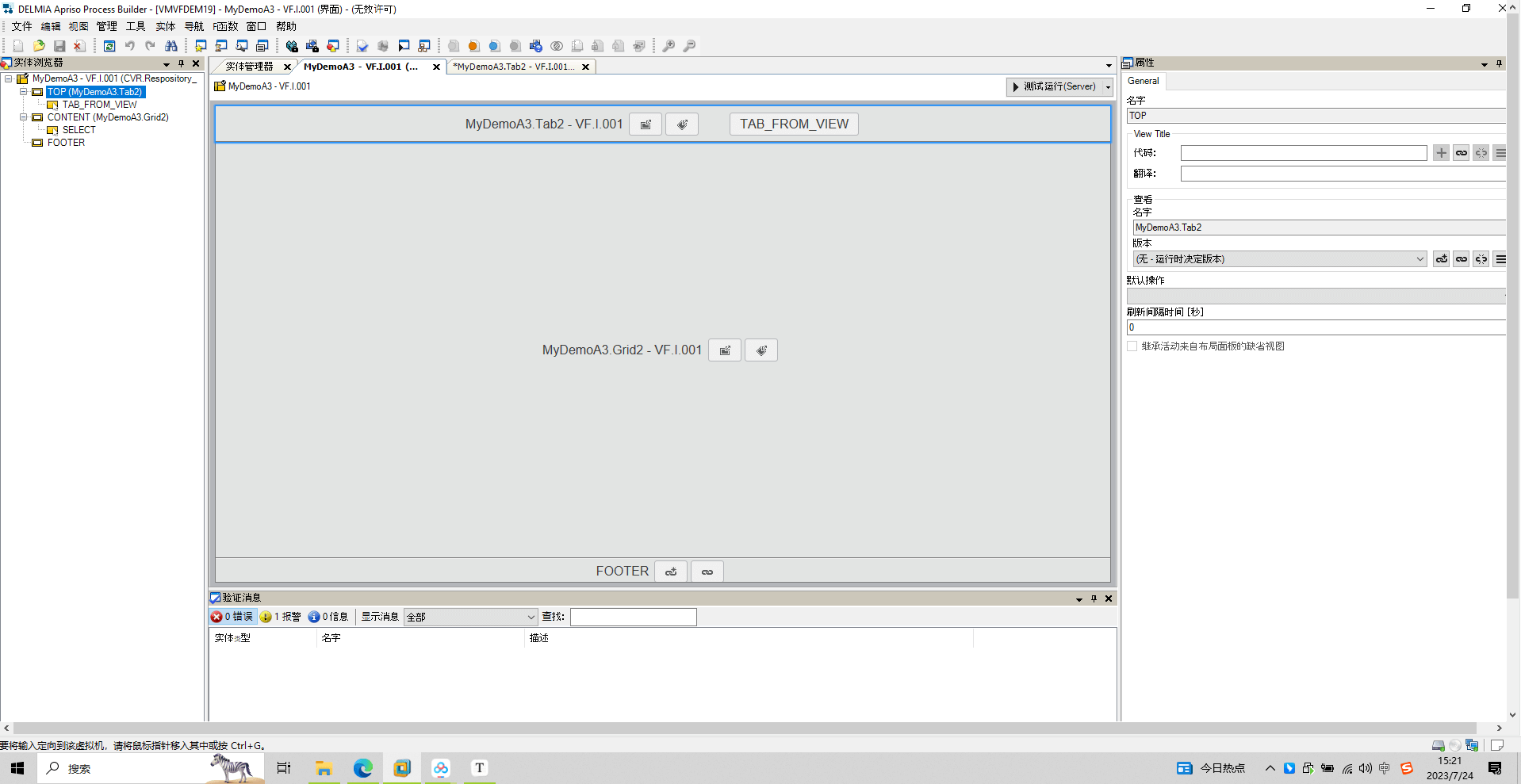
这里使用Top区域连接一个protalTab 组件,这里在主区域连接一个Grid(表格),然后我们更改这两个组件对应的视图和操作中的状态使得程序可以正常运行起来

添加可切换的组件
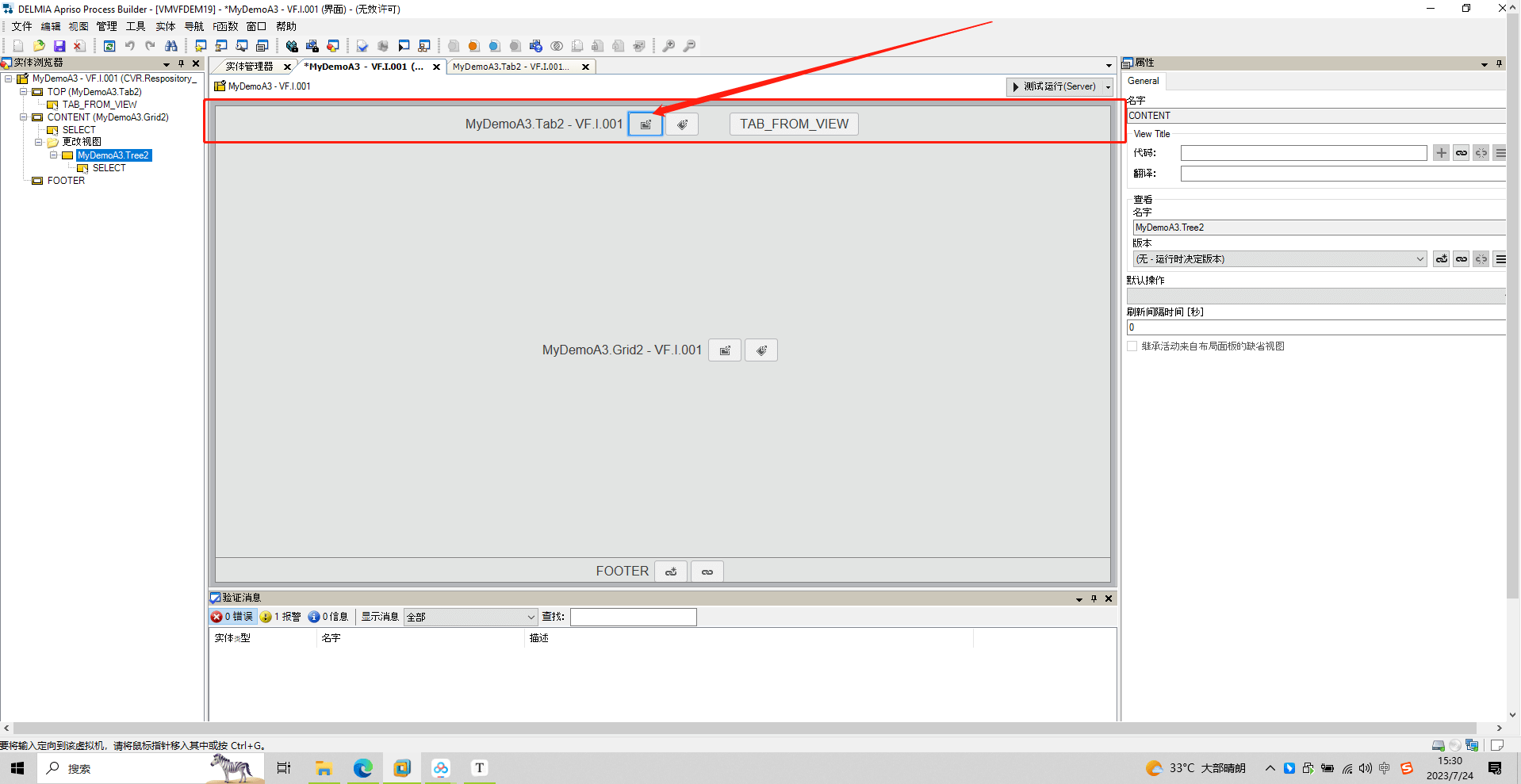
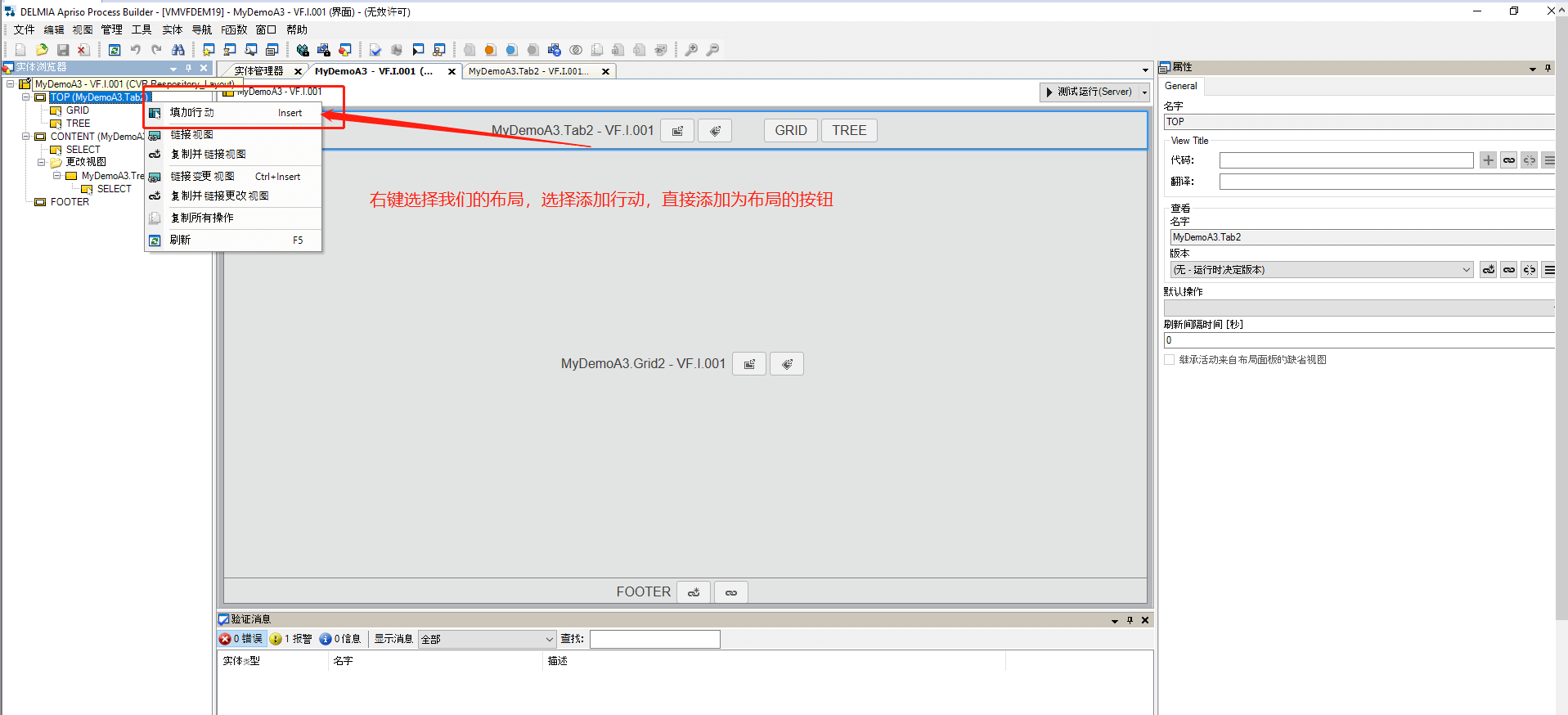
在左侧找到屏幕浏览器窗口,找到和我们Gird同一个区域的地方,右键弹出菜单,选择复制并链接更改视图,然后添加我们想要切换的组件,并更改其运行状态

更改切换视图的运行状态
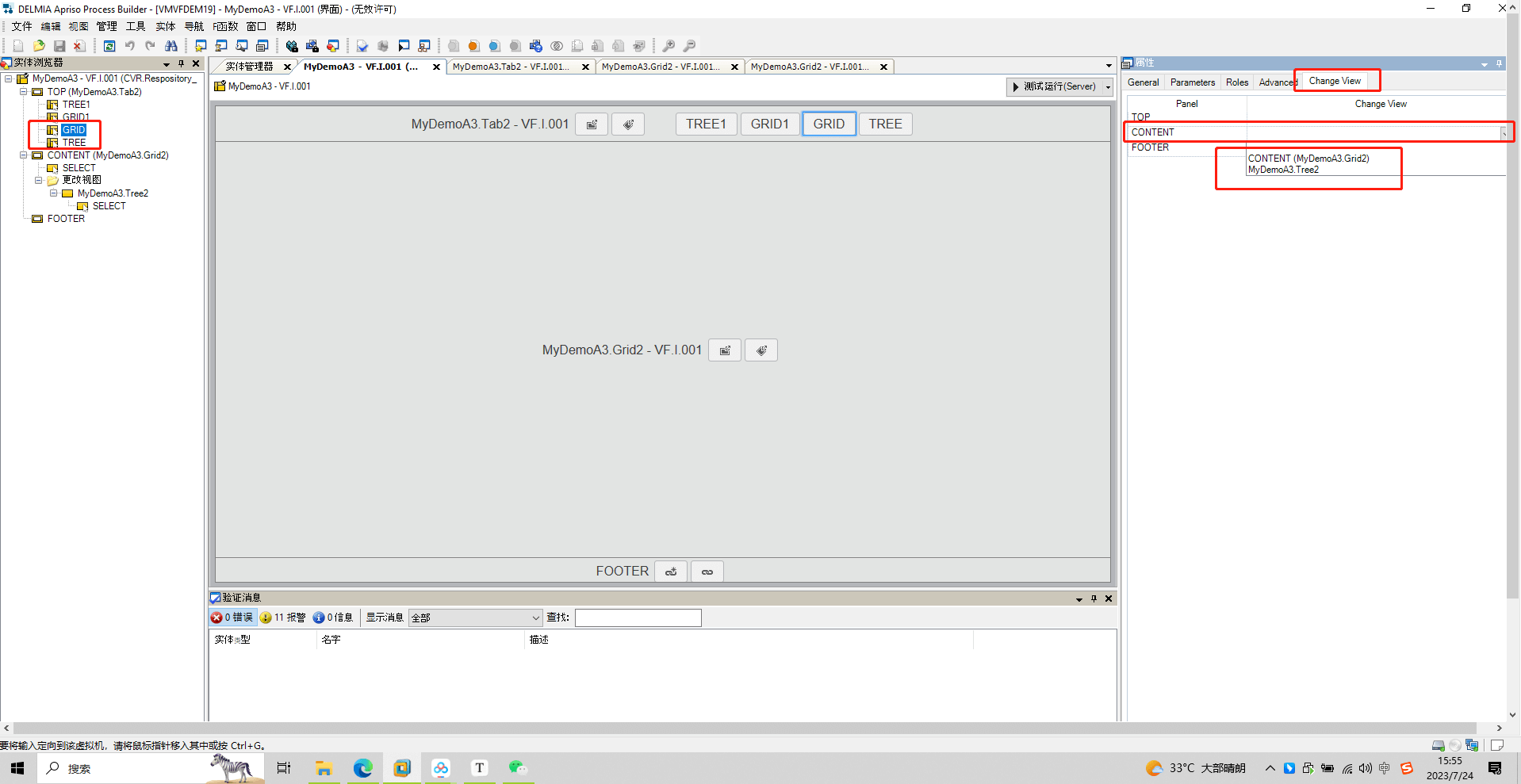
在屏幕浏览器中选择我们对应的组件,然后在右侧属性栏中可以看到我们的三条杠,点击进入视图更改状态,然后点击打开视图操作切换我们的操作状态(可以在右侧属性栏中还是三条杠找到对应的入口)
添加Tab组件中的按钮
方法一
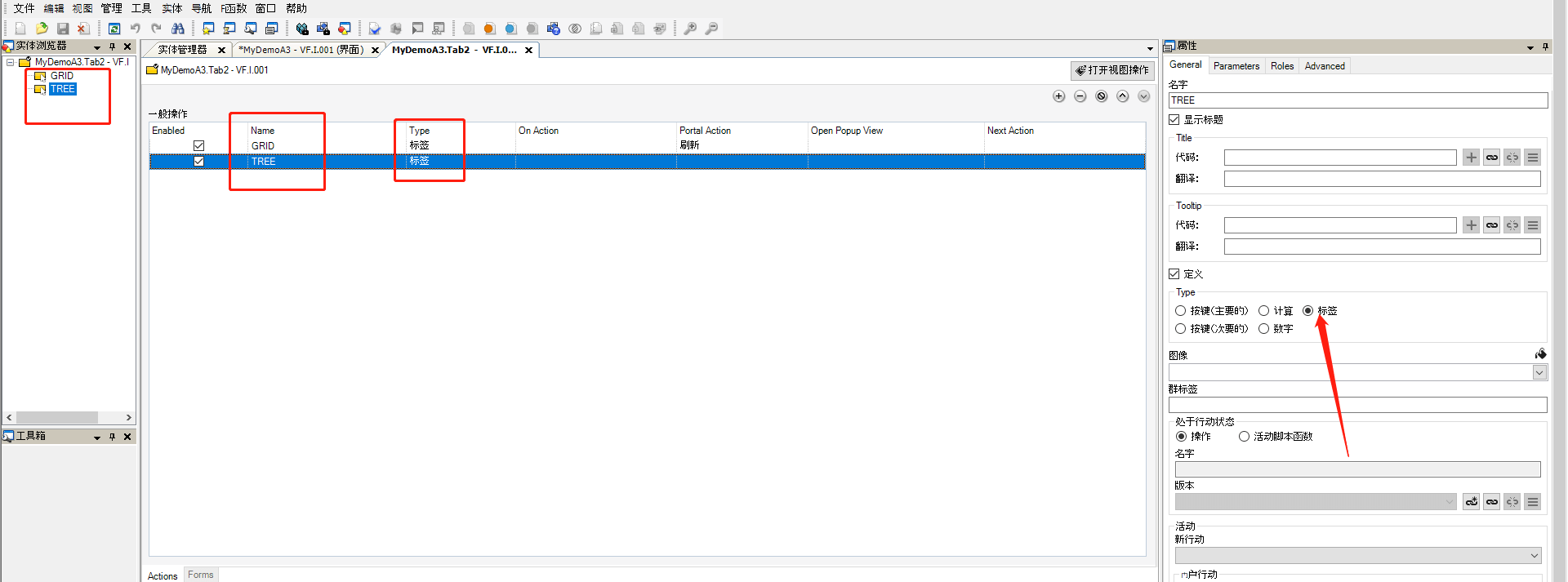
进入Tab页面的视图中,添加按钮


注意,类型要选择为标签(TAB)
设置为如图

这里因为我们添加的是对应的组件按钮,我们需要将他切换为布局按钮,点击左侧的实体浏览器,选择我们添加的按钮,右键弹出菜单,选择否决行动
注意,这里在布局中添加按钮和在组件中添加按钮的图标是不一样的

然后就完成了按钮的添加
方法二
直接添加到布局中,类型选择标签(Tab),然后就完成了

注意,以上两种方法没有特别推荐,个人喜好,喜欢什么就用什么方式
设置切换效果
点击实体浏览器,选择我们的按钮,比如我这里选择Grid按钮,然后在右侧选择 Change View 选项,对我们指定区域跳转什么内容进行设置,其中Tree按钮一样的设置原理

然后运行测试,这里就会看到切换效果
细节?
在切换时,我们希望他的Tab选择有选中的效果,我们需要对他进行如下设置
进入我们的Tab的操作层,点击实体浏览器的最外层,在右侧属性栏中找到界面,添加输入(SelectedAction)名字可以是别的,但是输入输出名称要一样

然后选择我们的DefaultAction更改一下输入,变为我们刚刚设置的名称,在Action输出中多输出一份,名称选择我们刚刚添加的名称

注意,我们这里更改了参数,需要对其进行参数刷新,Operation编译,否则不生效报错
这样实现选中的效果就完成了,但是我们希望他显示默认页面,需要进行如下设置(要完成参数刷新编译操作,否则报错)

这里进入我们的界面层,同样选择最外层部分,
实现原理
Tab的选中效果是根据他的DefaultAction来进行确认的,当我们选择一个按钮,在Change view 他会进行一个跳转页面,然后会将我们的Action传递过去,比如点击GRID按钮,他这里传递的是一个Grid,在页面跳转完成之后,Apriso会进行一个页面刷新,此时我们页面中已经接收到这个Grid,就会传入,在渲染的时候就会将我们的值进行传递渲染,实现一个选中效果
评论区(暂无评论)